La alineación de la imagen es una habilidad importante para aprender cuando la codificación de las páginas web. Por desgracia, como cambios en el código, algunas etiquetas HTML están en desuso y no son reconocidos por todos los navegadores web. Pruebe estos métodos para centrar una imagen en HTML. Si no funcionan, considere la posibilidad de codificación en Hojas de Estilo en Cascada (CSS).
Como centrar una Imagen en HTML
La alineacion de la imagen es una habilidad importante para aprender cuando la codificacion de las paginas web. Por desgracia, como cambios en el codigo, algunas etiquetas HTML estan en desuso y no son reconocidos por todos los navegadores web. Pruebe estos metodos para centrar una imagen en HTML. Si no funcionan, considere la posibilidad de codificacion en Hojas de Estilo en Cascada (CSS).
Medidas
@@_
@@
el Metodo 1
la Alineacion del Texto


1
@@_
@@no uso la palabra 'centro' en su etiqueta. En el codigo HTML, se puede centrar el texto, pero usted debe identificar la alineacion de la imagen con la palabra 'medio'. Una imagen no es un elemento linea, por lo que se identifica en relacion a otros elementos.


2
@@_
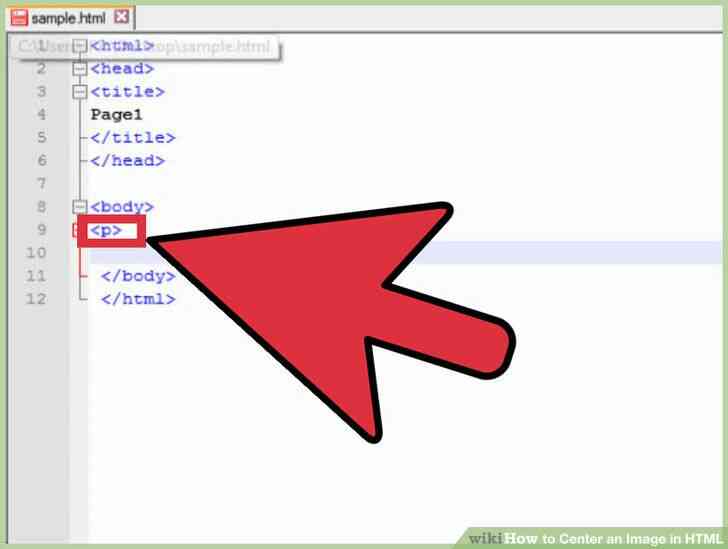
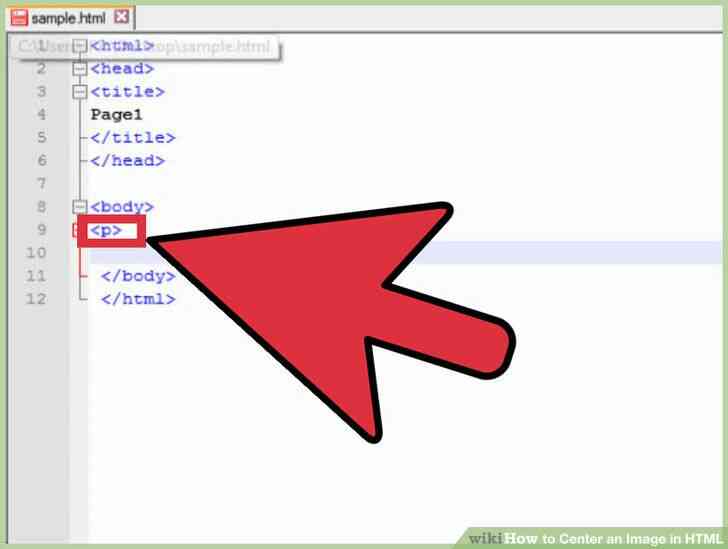
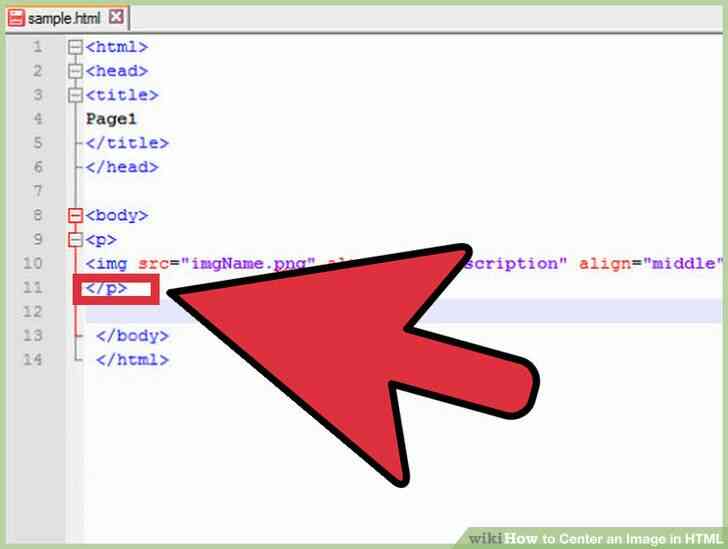
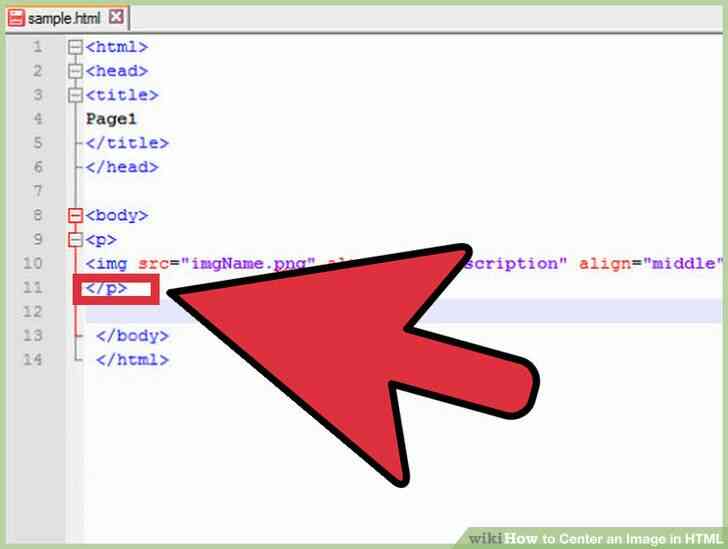
@@Iniciar una nueva linea de codigo. El uso de una etiqueta de parrafo para indicar que una linea de texto que esta comenzando. Inicio su etiqueta con a continuacion, escriba su texto.


3
@@_
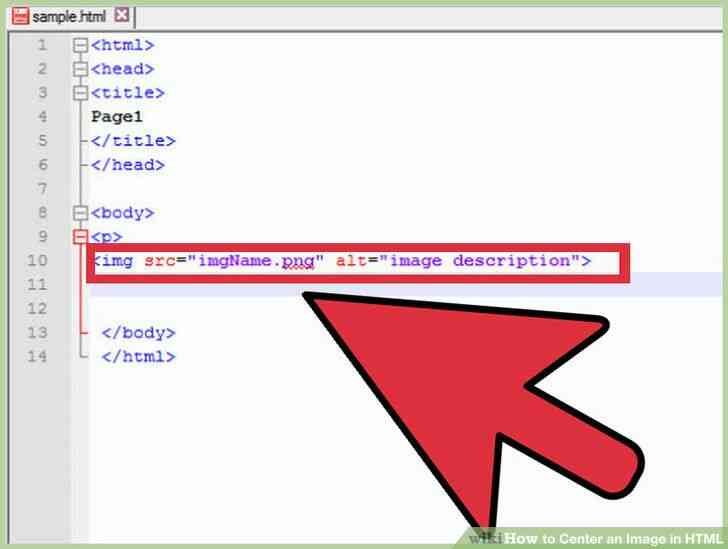
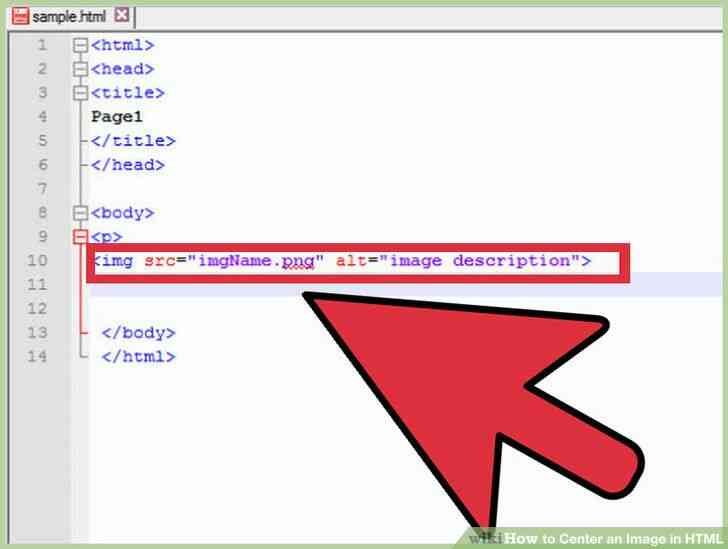
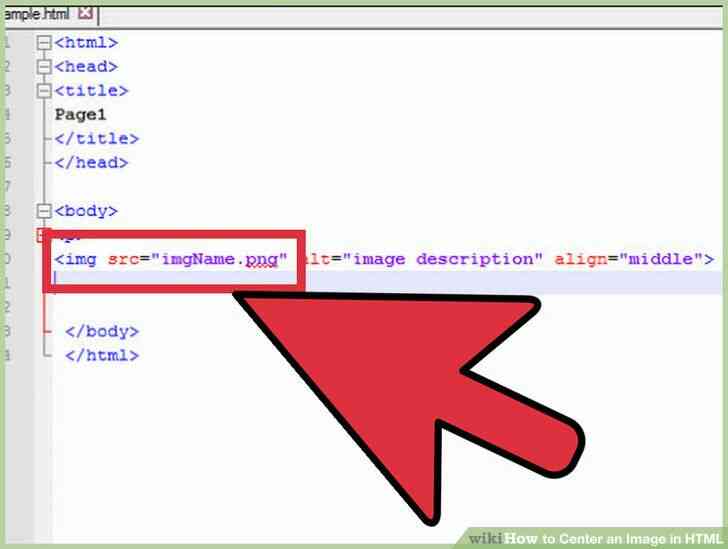
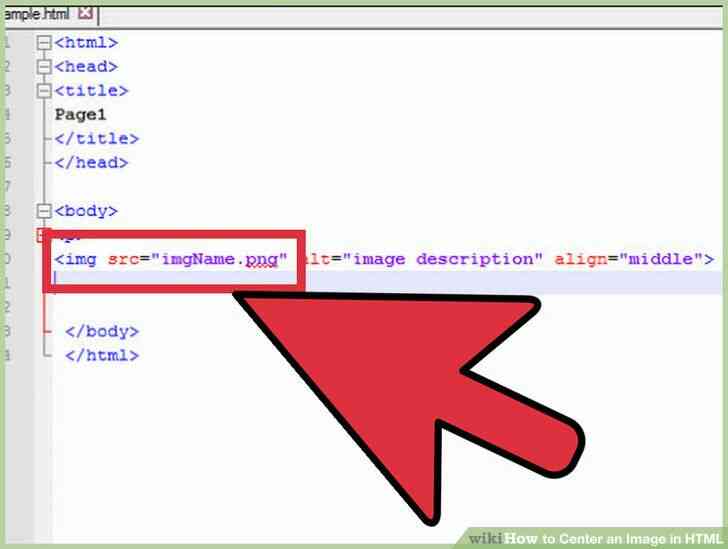
@@Insertar la imagen, escriba 
- El 'src' seccion le indica la pagina web de la URL de la imagen.
- alt seccion le indica la pagina web lo que se debe llamar.


4
@@_
@@Especificar la alineacion de la imagen. Tipo align='middle'> Este es el final de la imagen parte de su etiqueta.[1]


5
@@_
@@Añadir mas texto. A continuacion, cerrar la etiqueta . Por ejemplo, la etiqueta de todo podria parecer a esto:estamos aprendiendo acerca de HTML. 


1
@@_
@@Crear un nuevo elemento y el centro de ese elemento. Puede contener la imagen dentro de ese centrada en el elemento. Sin embargo, va a crear espacios extra alrededor de su elemento.


2
@@_
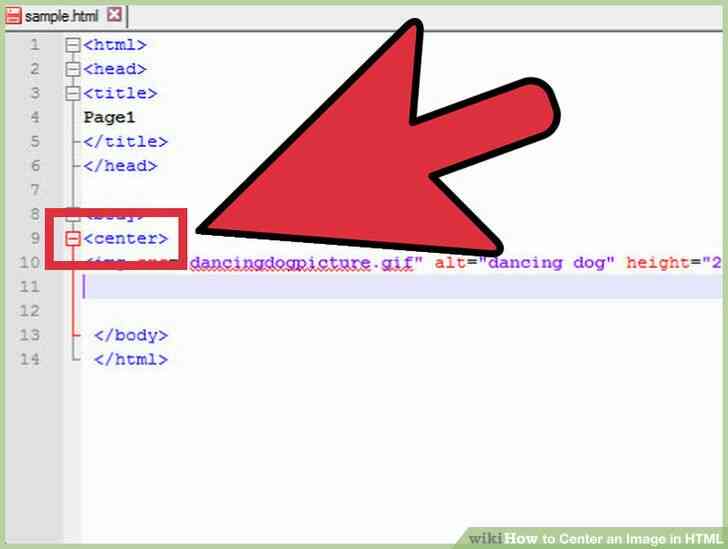
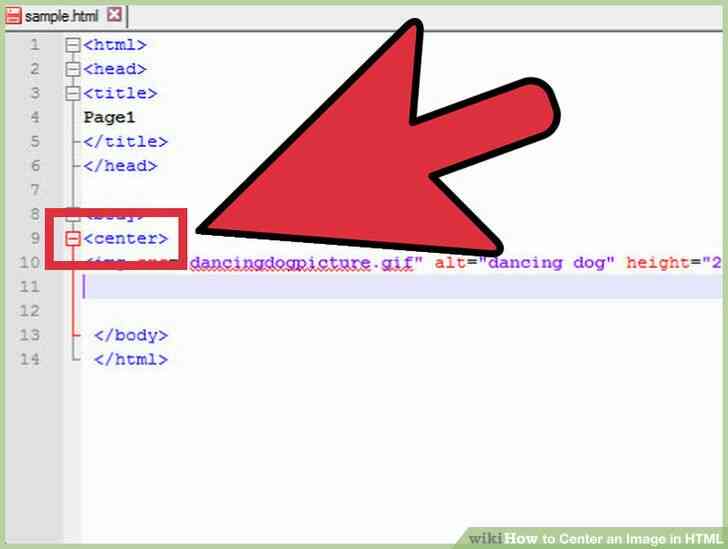
@@Iniciar una nueva linea de codigo. Comienza por centrar el elemento. Tipo .


3
@@_
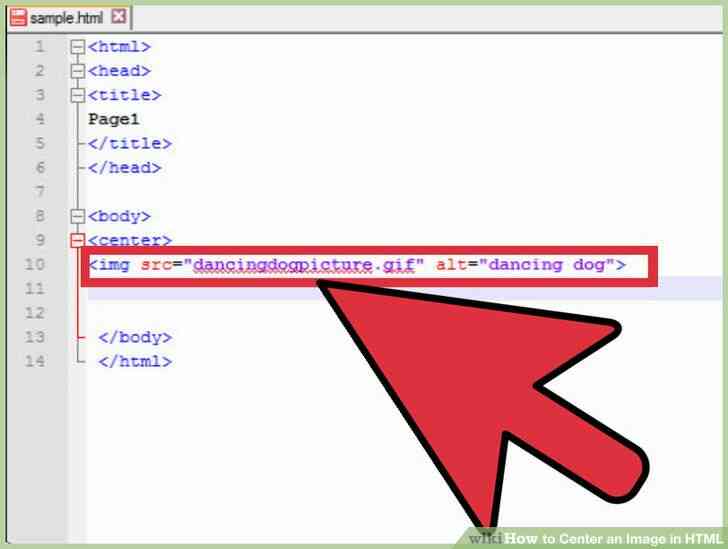
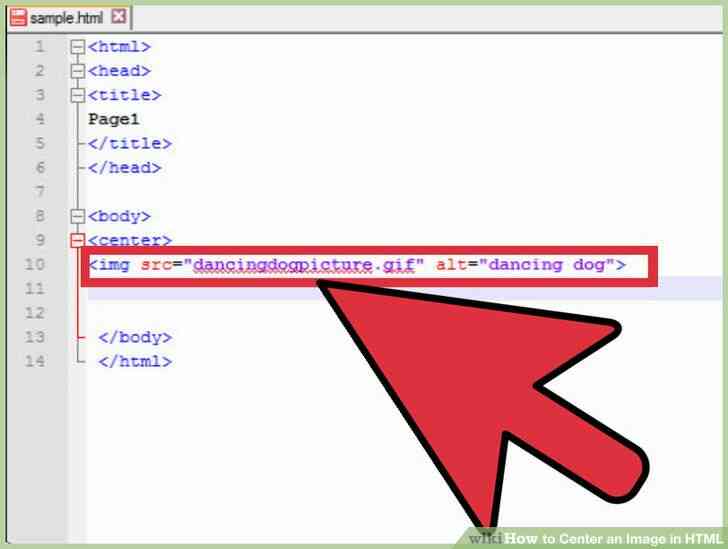
@@Añadir una imagen de la etiqueta. Tipo 


4
@@_
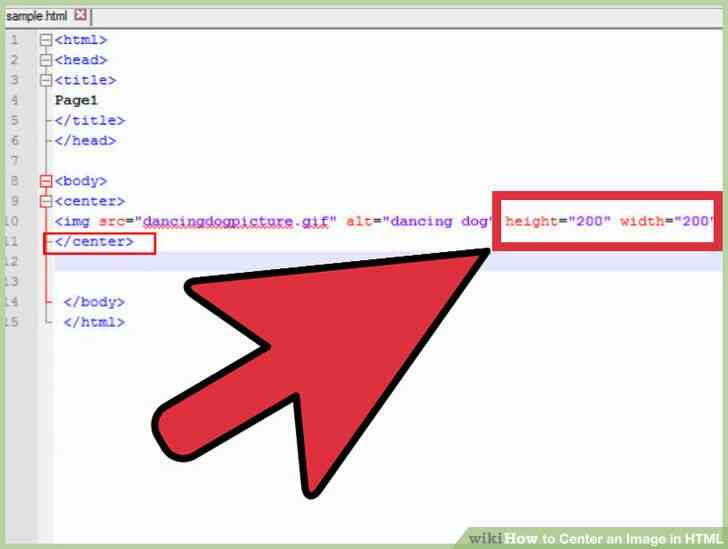
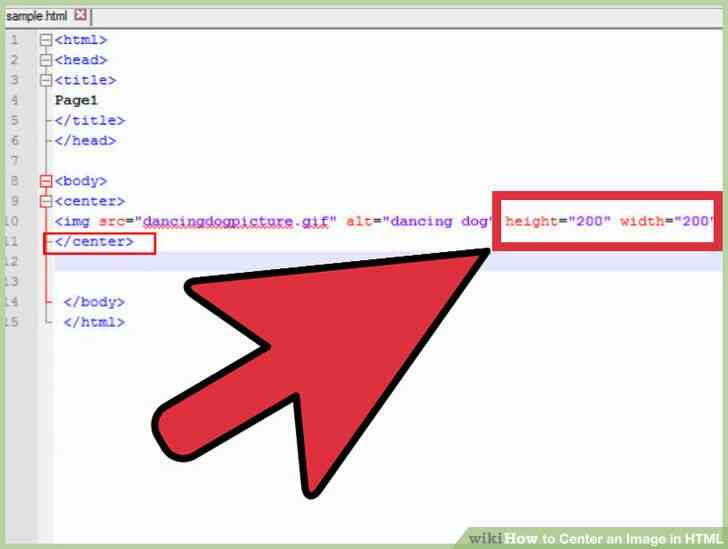
@@Especificar la altura y la anchura de la imagen. Introduzca height='200'width='200'> u otro tamaño de su eleccion. Este es el final de tu imagen en la parte de la etiqueta.


5
@@_
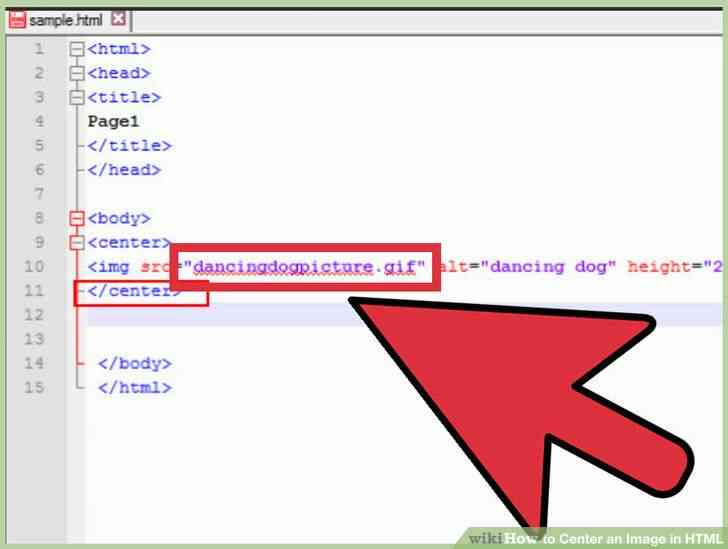
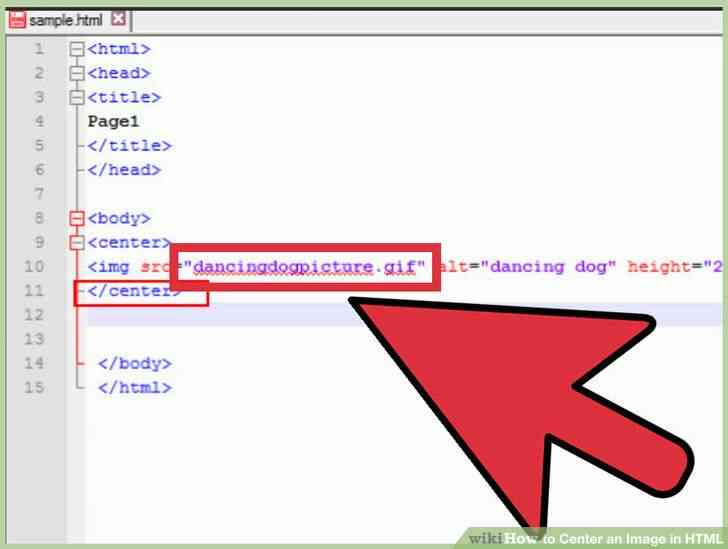
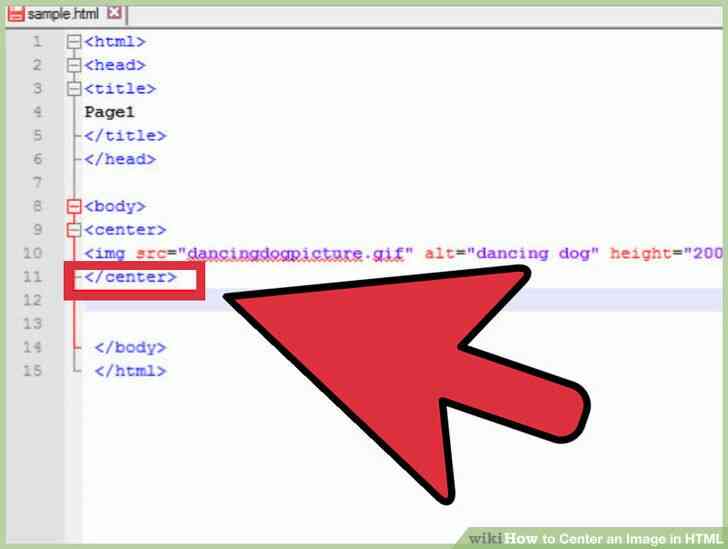
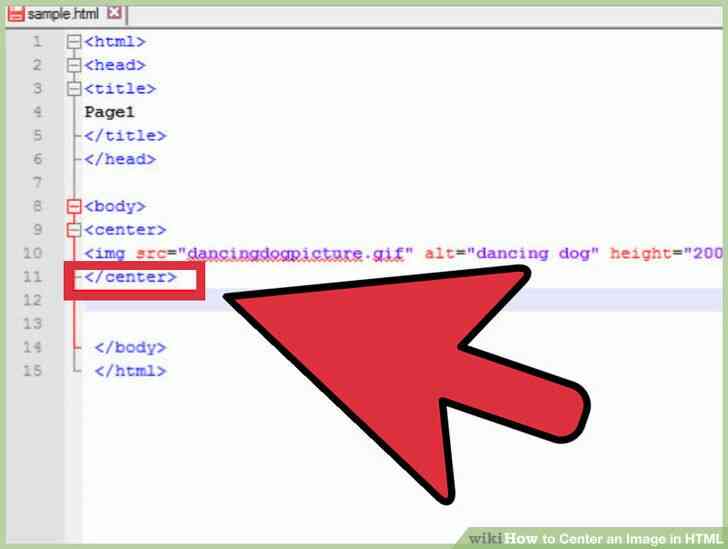
@@Terminar su etiqueta con . Por ejemplo, la etiqueta seria: .[2]
.[2] Cómo centrar una Imagen en HTML
By Consejos Y Trucos
La alineación de la imagen es una habilidad importante para aprender cuando la codificación de las páginas web. Por desgracia, como cambios en el código, algunas etiquetas HTML están en desuso y no son reconocidos por todos los navegadores web. Pruebe estos métodos para centrar una imagen en HTML. Si no funcionan, considere la posibilidad de codificación en Hojas de Estilo en Cascada (CSS).