Lenguaje de Marcado de hipertexto (HTML) es la manera en que la mayoría de las páginas web son editados por el formato de las decisiones como la alineación de los párrafos, negrita y tamaño de fuente. Si usted está editando el código HTML de una página web, puedes probar 2 tipos de edición de texto: HTML y Hojas de Estilo en Cascada (CSS). Usted puede aprender cómo centrar el texto en HTML mediante el aprendizaje en el código HTML básico y probar estos métodos.
Medidas
@@_
@@
el Método 1
Alineación HTML
1
@@_
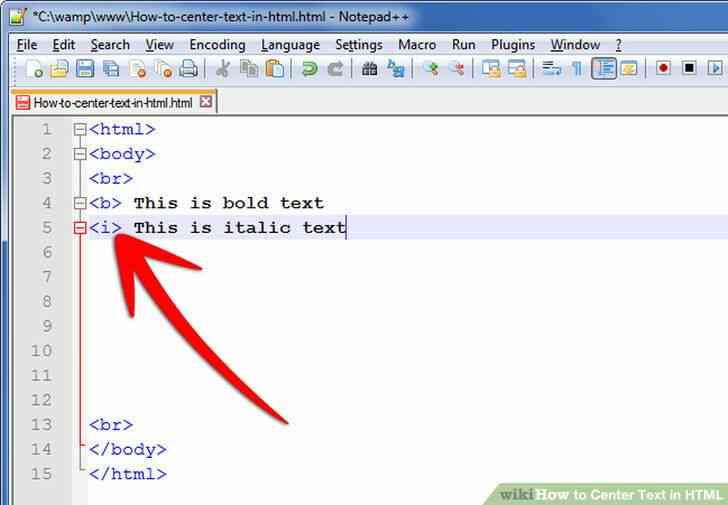
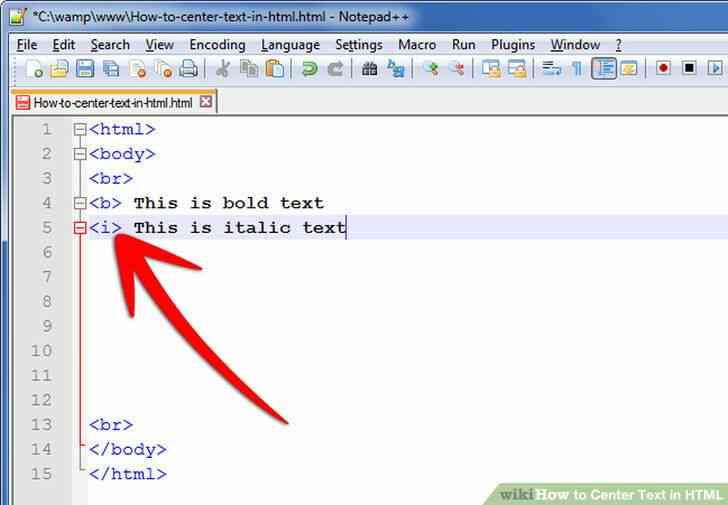
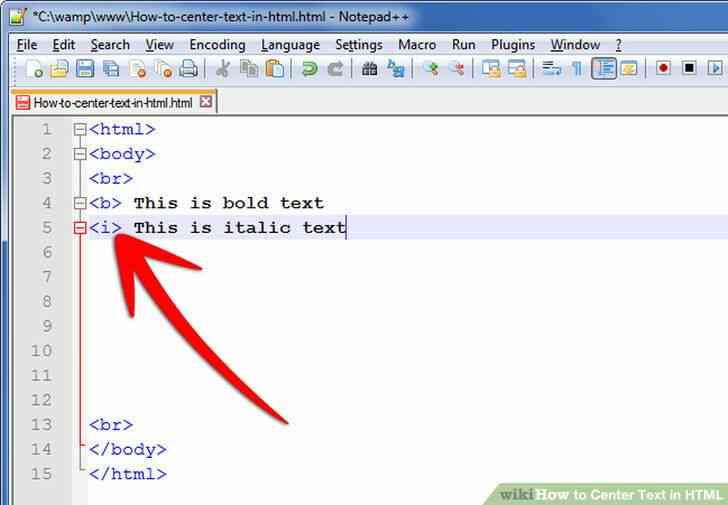
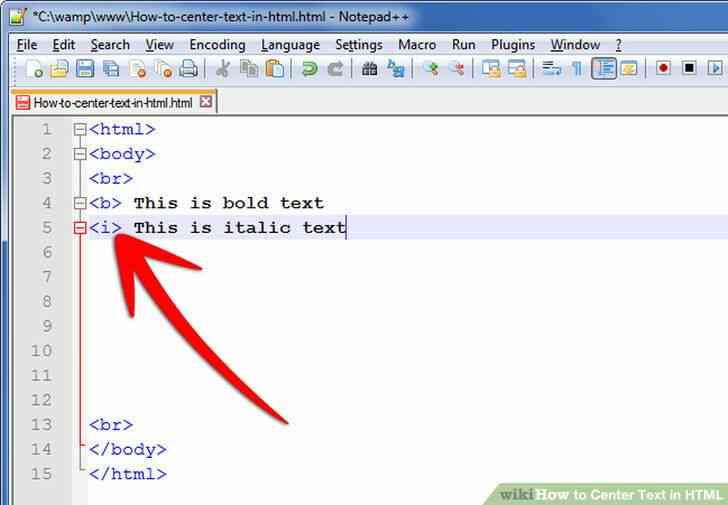
@@Preparar la edición de HTML de las páginas web por el aprendizaje de los conceptos básicos de código HTML.
- Ver las distintas etiquetas que puedes usar para cambiar la fuente o el formato de texto. Por ejemplo, un pequeño 'b' en un soporte se utiliza para identificar el texto en negrita. Un pequeño 'yo' se utiliza para identificar el texto en cursiva. No incluya las comillas en el código.


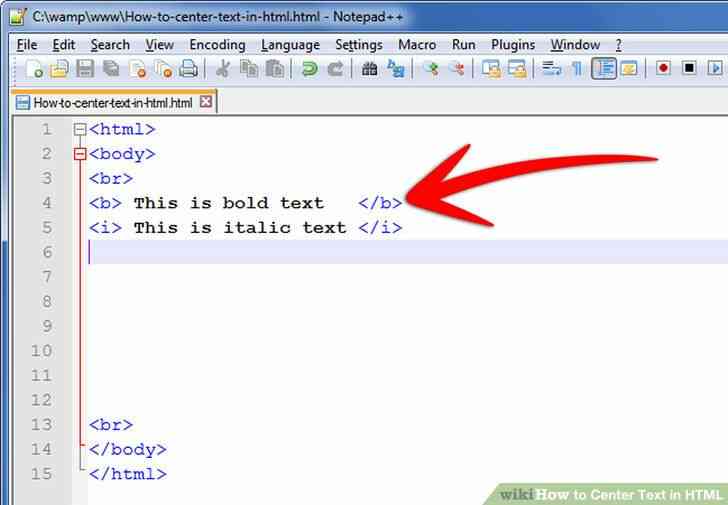
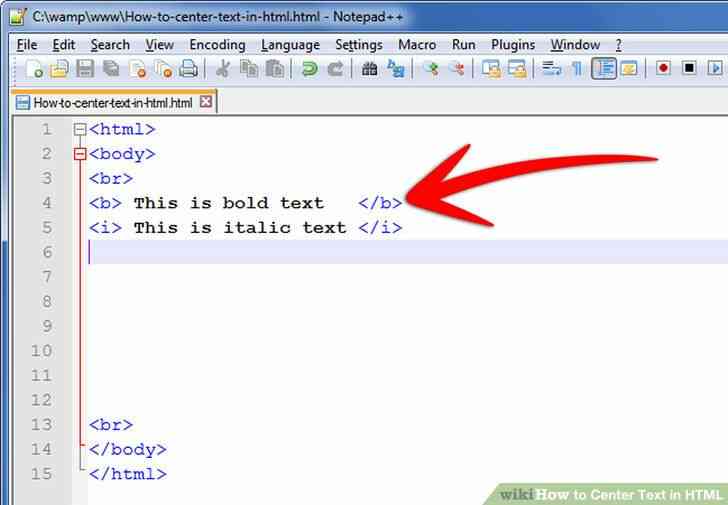
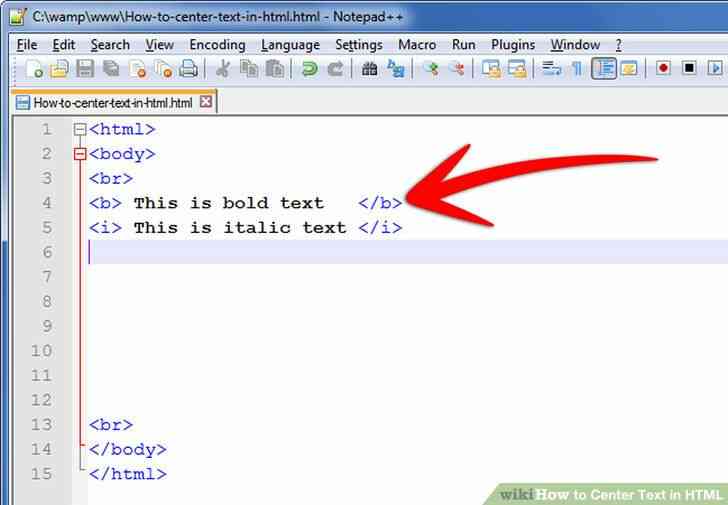
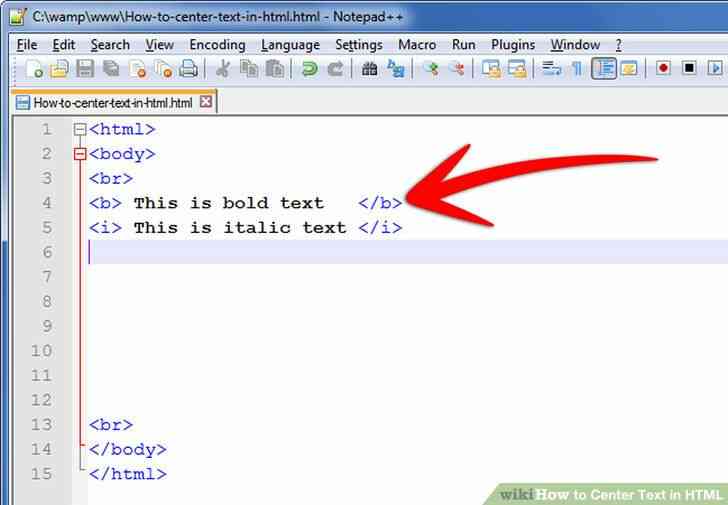
- la Práctica de emparejamiento de etiquetas. La mayoría de las etiquetas de formato requieren 2 etiquetas, al principio y al final del texto que desea cambiar. La primera etiqueta se incluyen las letras o los símbolos de la etiqueta en los soportes (<>). La segunda etiqueta incluirá una barra invertida antes de la etiqueta. Por ejemplo, usted podría poner 'b' entre corchetes al principio del texto en negritas y '/b' entre paréntesis después del texto en negritas.




2
@@_
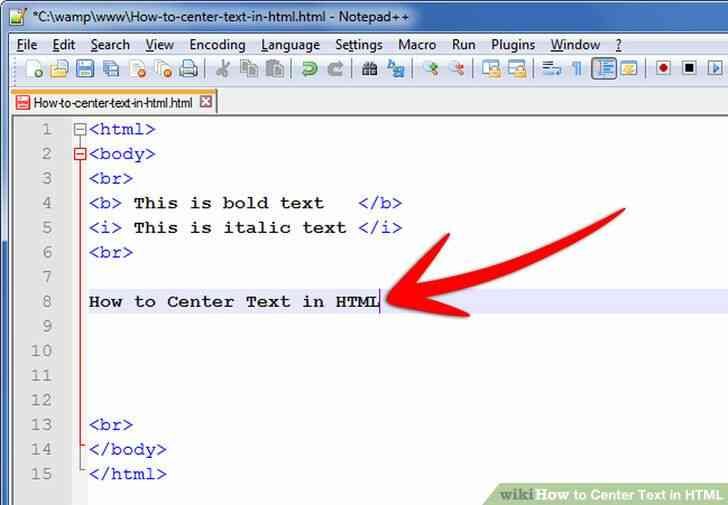
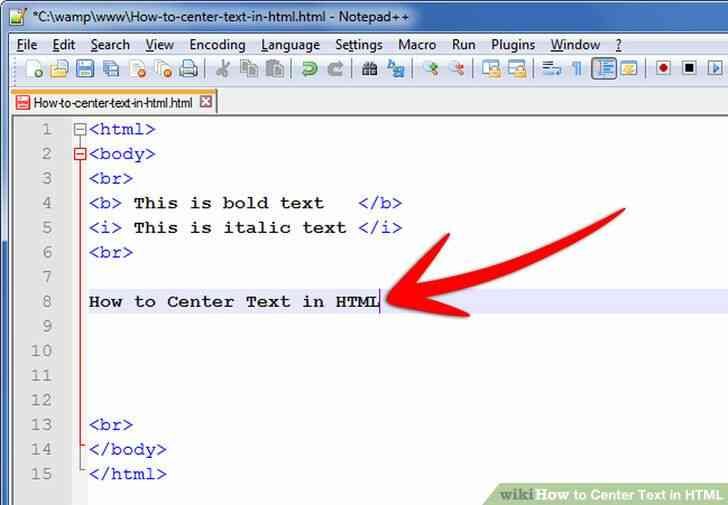
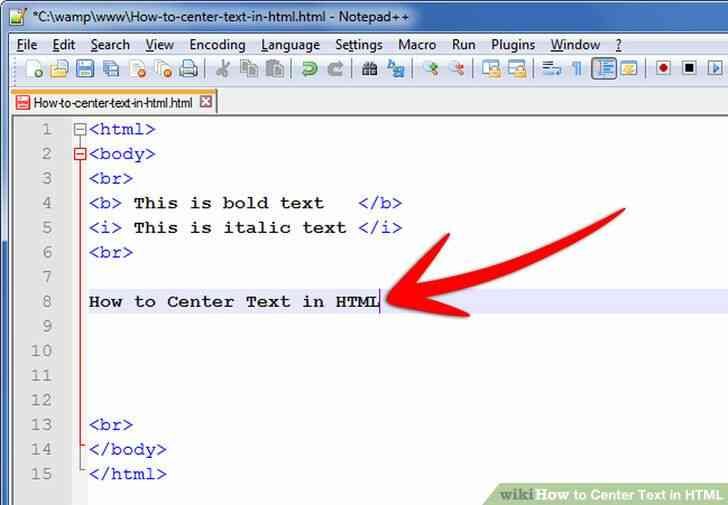
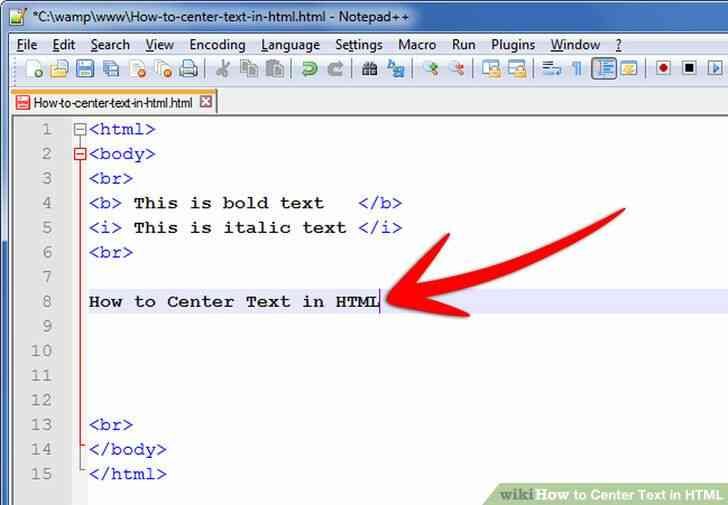
@@Encontrar el texto que desea que el centro en su página web.


3
@@_
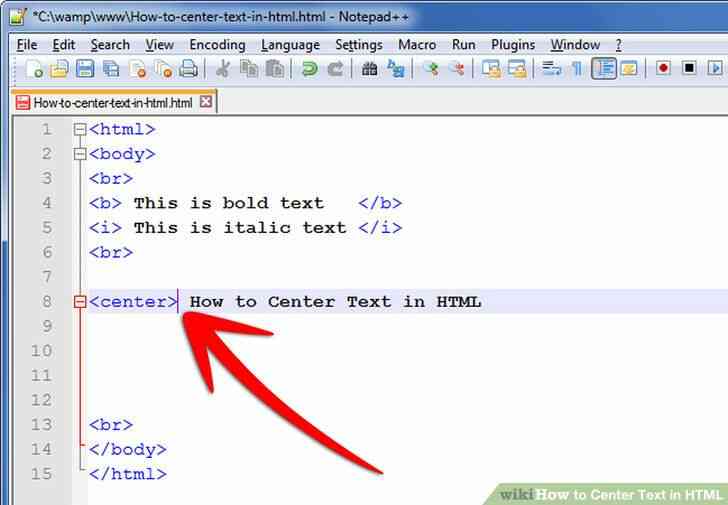
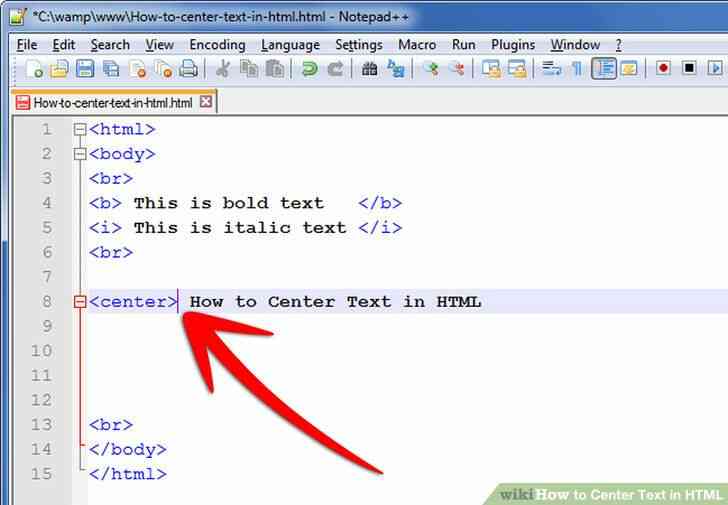
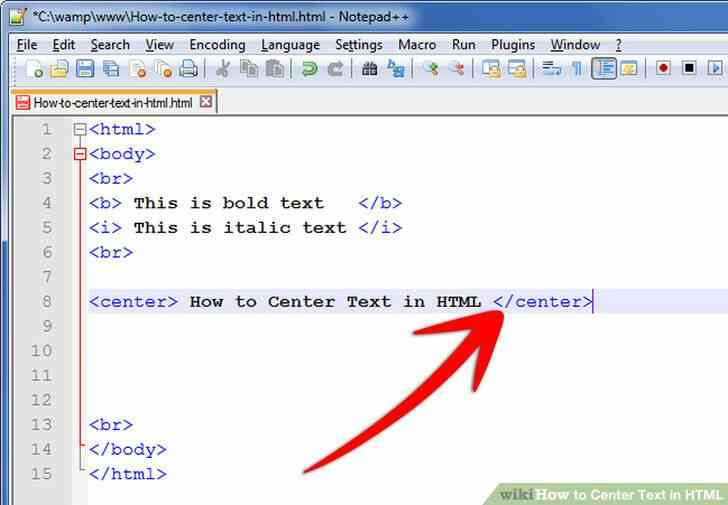
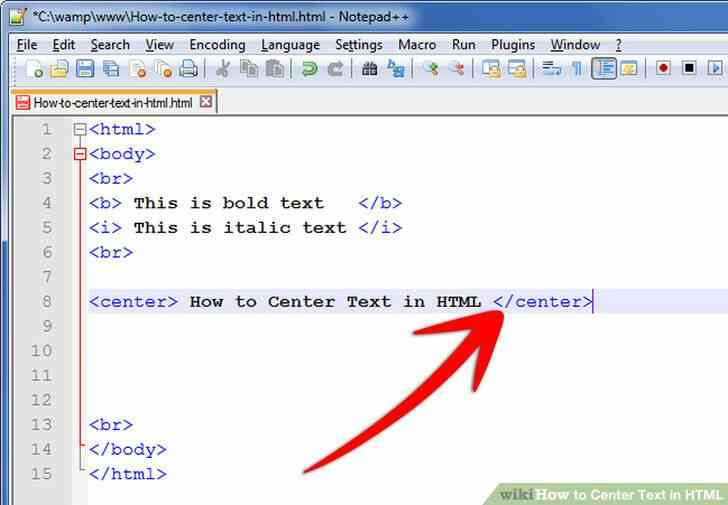
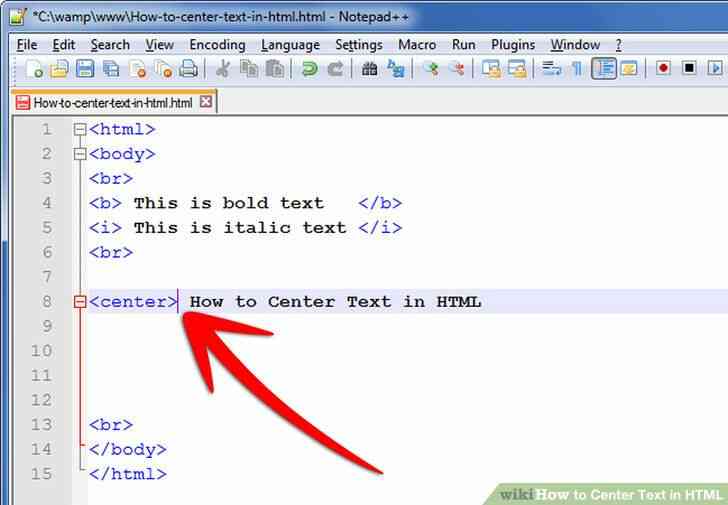
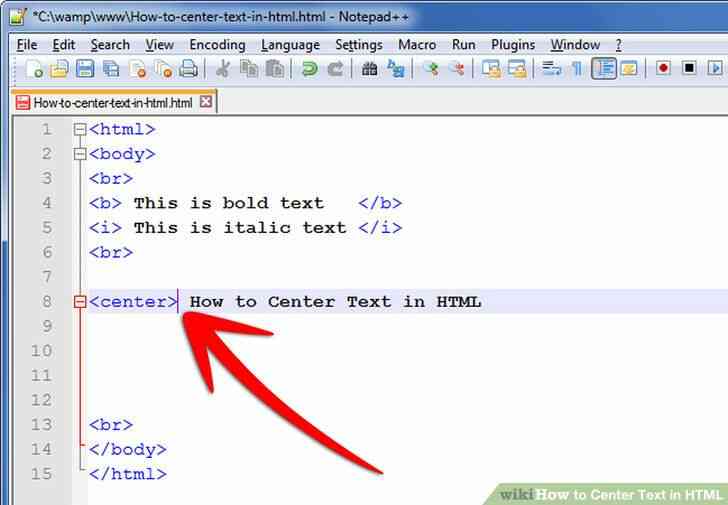
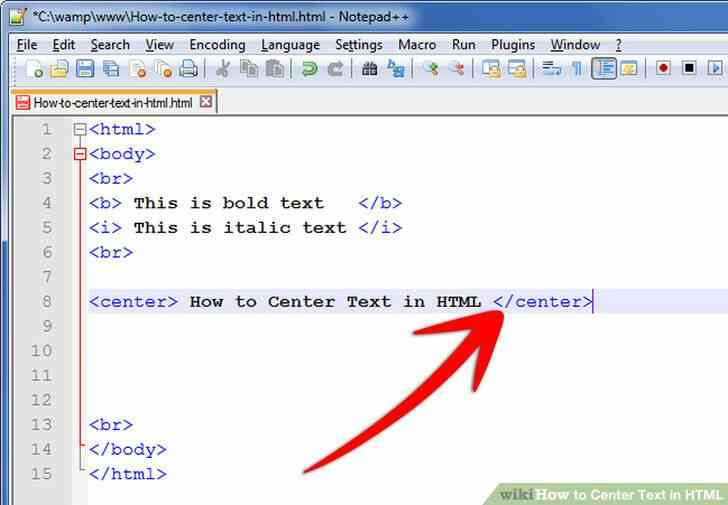
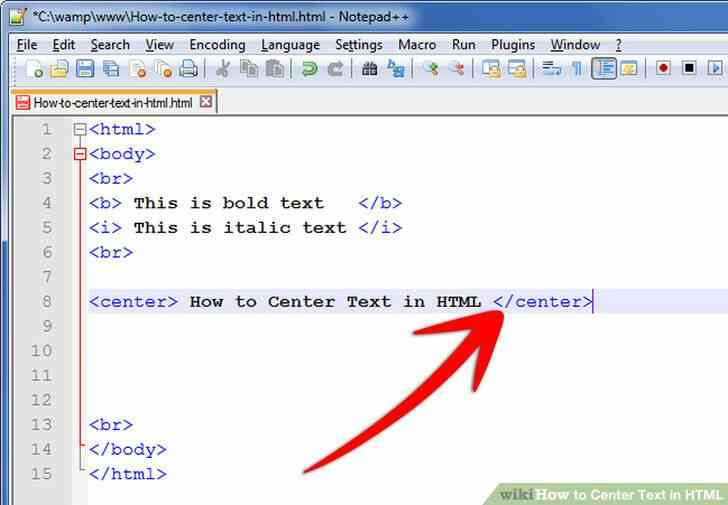
@@Coloque la etiqueta 'centro' entre paréntesis antes del inicio del texto. No coloque ningún espacio entre la etiqueta y el texto.


4
@@_
@@Coloque la etiqueta '/centro' entre paréntesis después de la final del texto. No incluya espacios.


5
@@_
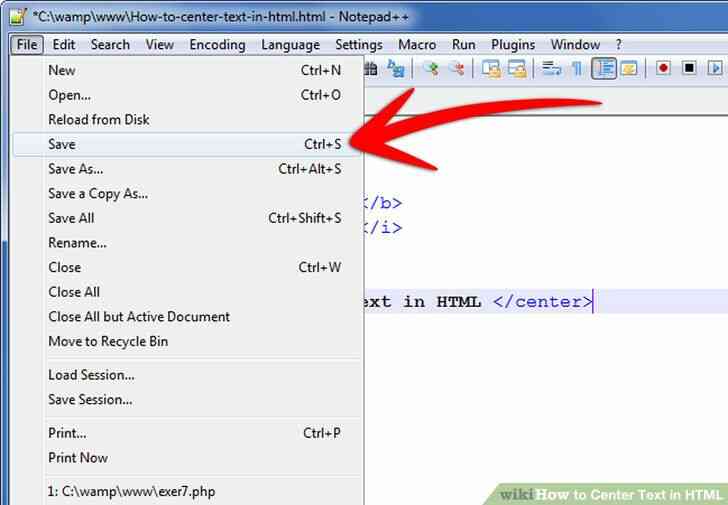
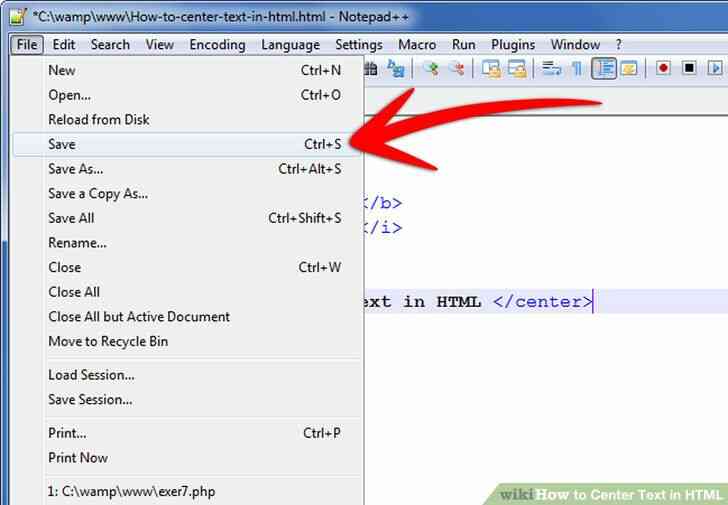
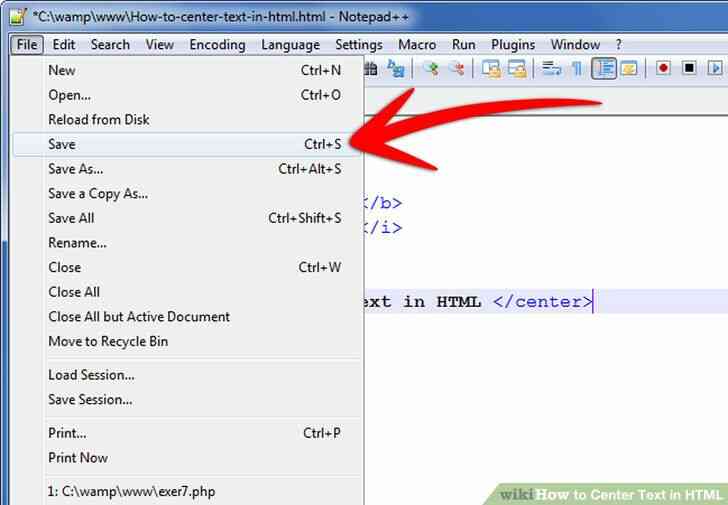
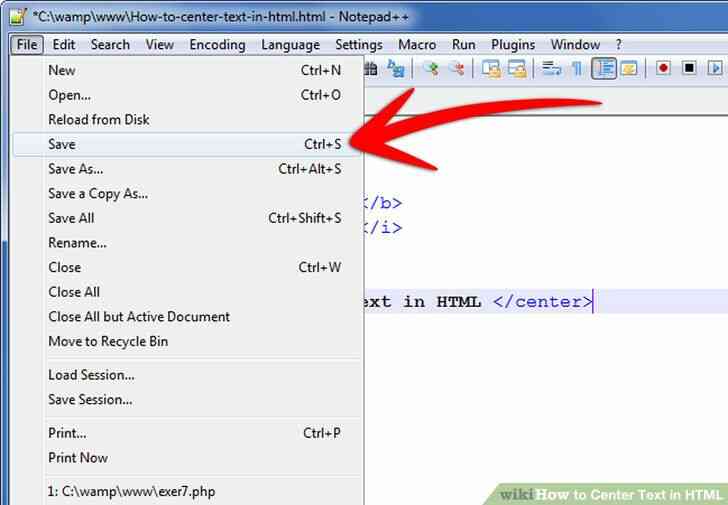
@@Guardar la página web. La vista de ella para asegurarse de que se han alineado correctamente el texto.
- Si este no cambiar la alineación del texto, entonces usted está usando un programa, como HTML5 que utiliza CSS en lugar de la codificación de HTML. Pruebe el segundo método para alinear correctamente el texto.


@@_
@@
el Método 2
CSS Alineación
1
@@_
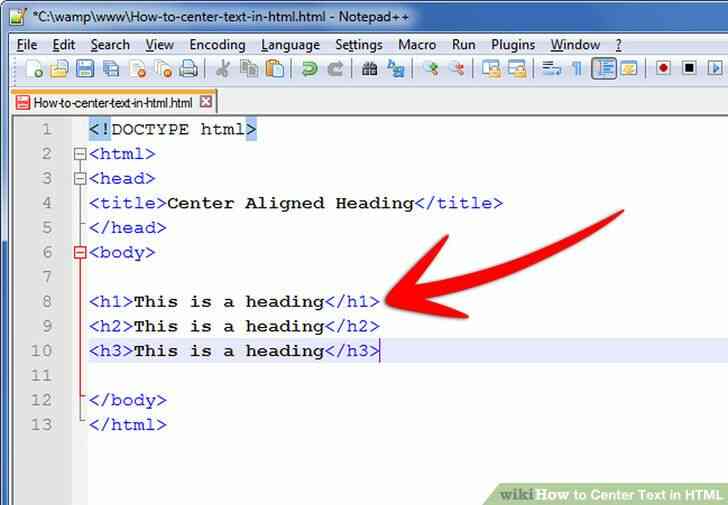
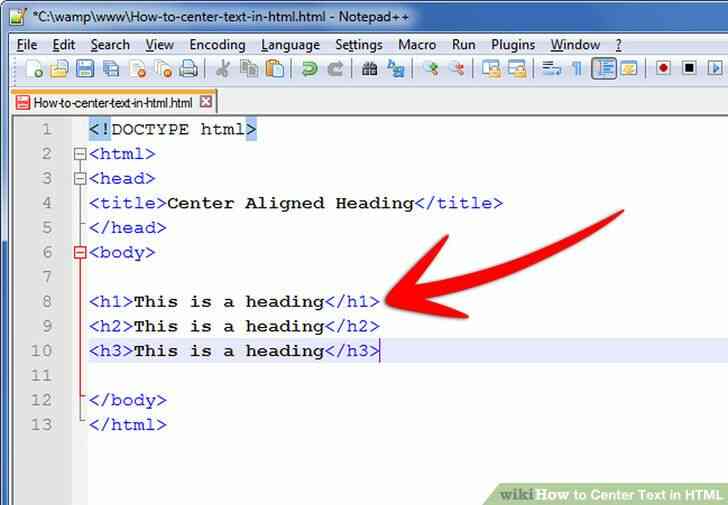
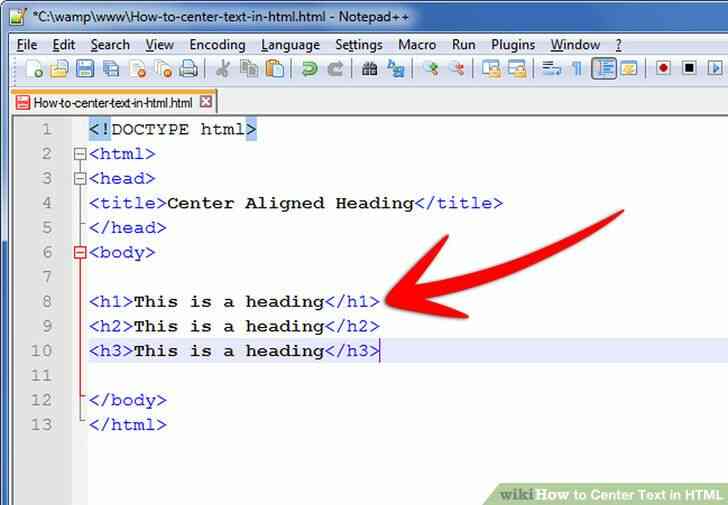
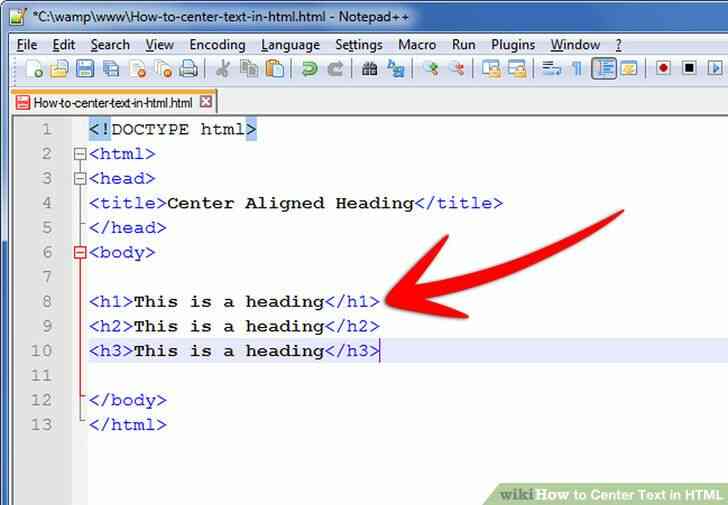
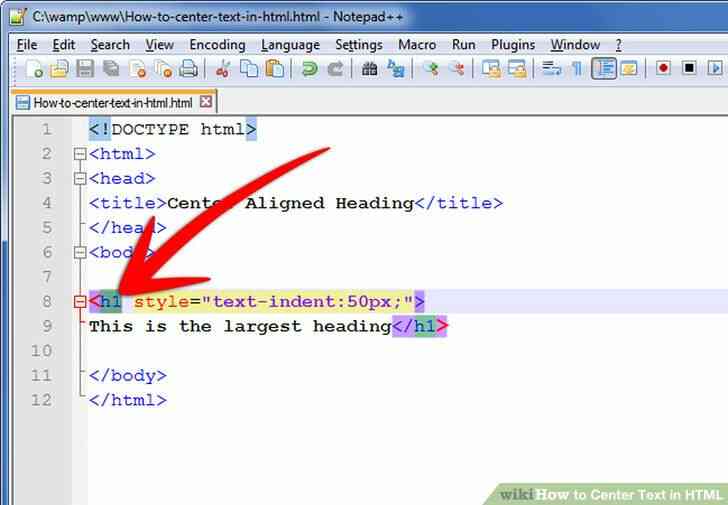
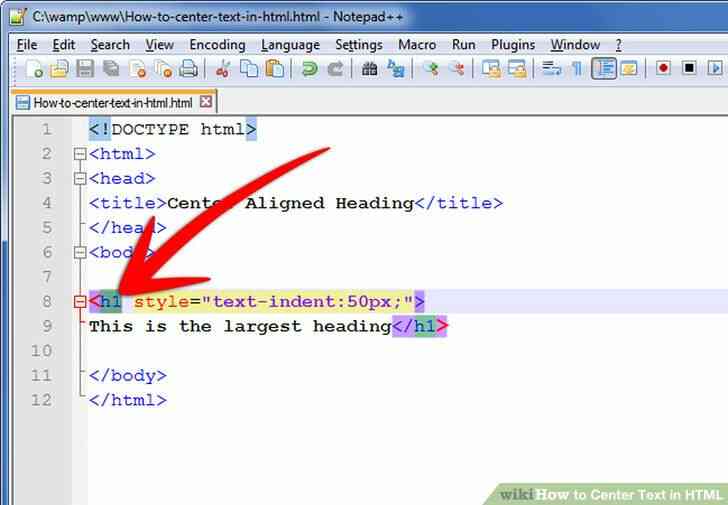
@@Preparar para cambiar el CSS de la página web por el aprendizaje de algunos conceptos básicos de CSS. Código CSS se inserta código HTML anterior, debido a que los 2 lenguajes de marcado trabajar juntos.
- Reconocer los términos cuerpo, h1, h2 y h3. Estos se utilizan para indicar el cuerpo del texto de una página web, o a los más pequeños, texto normal. h1 es la más grande de título y h2 y h3 son más pequeños. Este es un lenguaje similar a lo que se utiliza en HTML para identificar las partes de una página web.


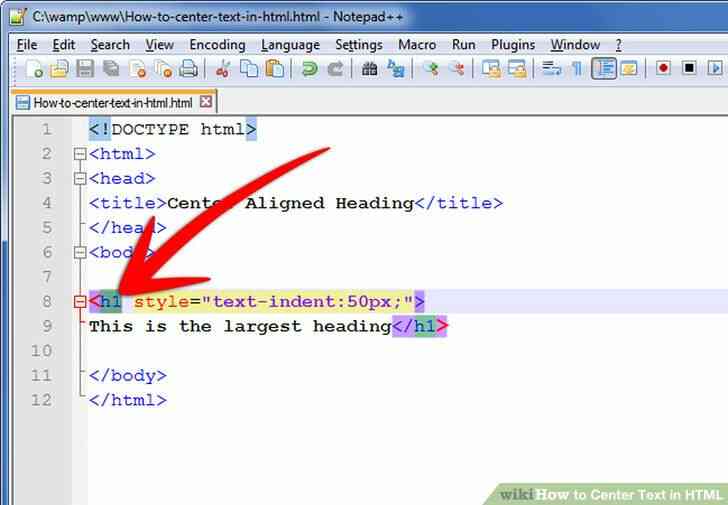
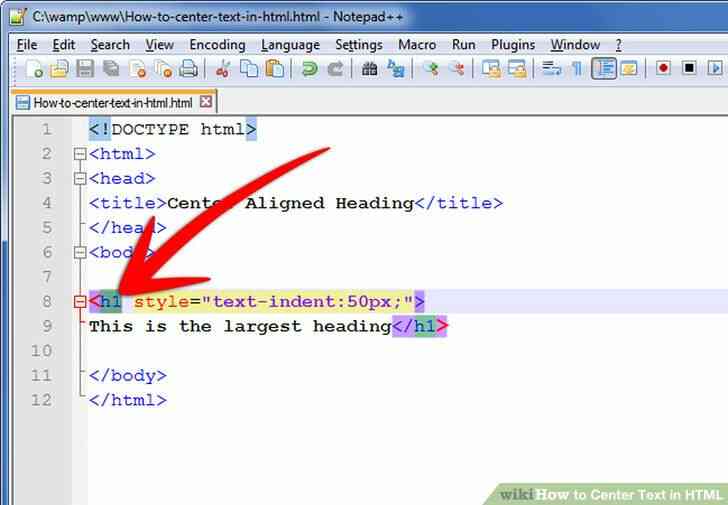
- el Uso de etiquetas en paréntesis en lugar de corchetes. Se coloca la etiqueta CSS en paréntesis después de la palabra 'cuerpo' o 'h1.' Por ejemplo, después del cuerpo, usted puede colocar lo siguiente en el paréntesis 'text-indent:50px '. Esto indica que para aplicar sangría al texto. No incluya las comillas en el código.




2
@@_
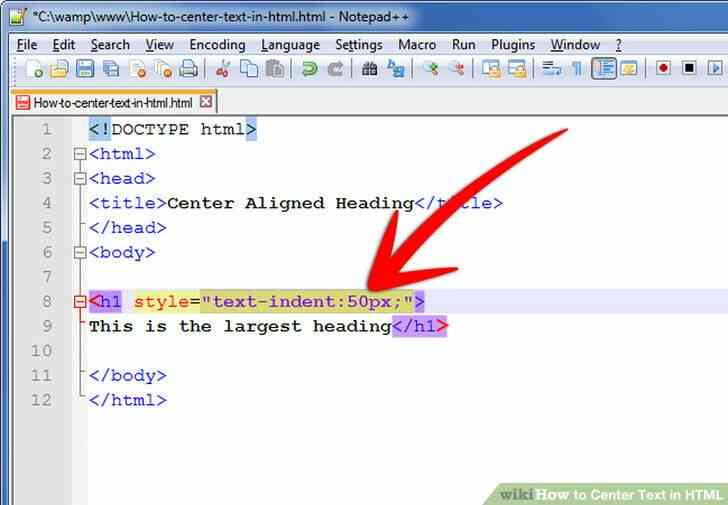
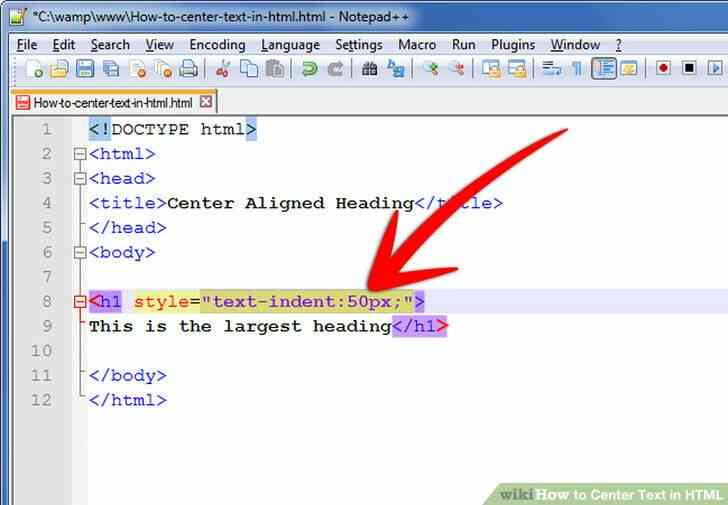
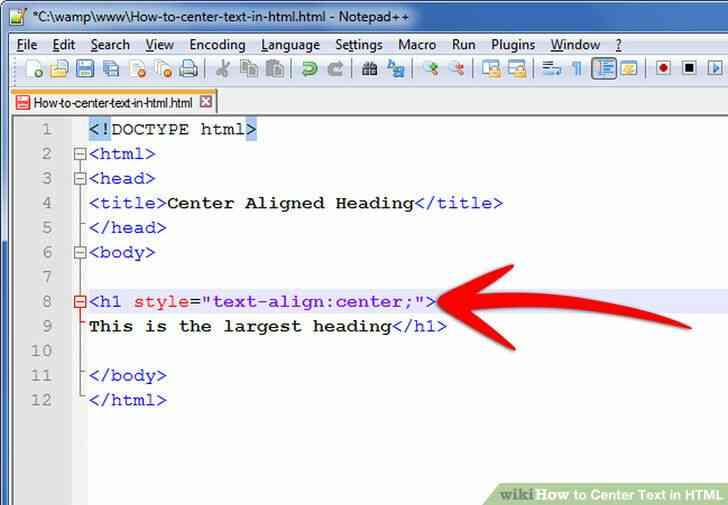
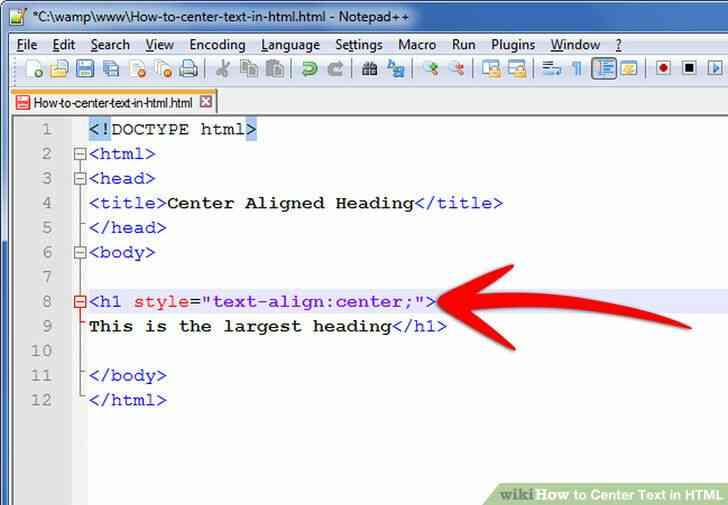
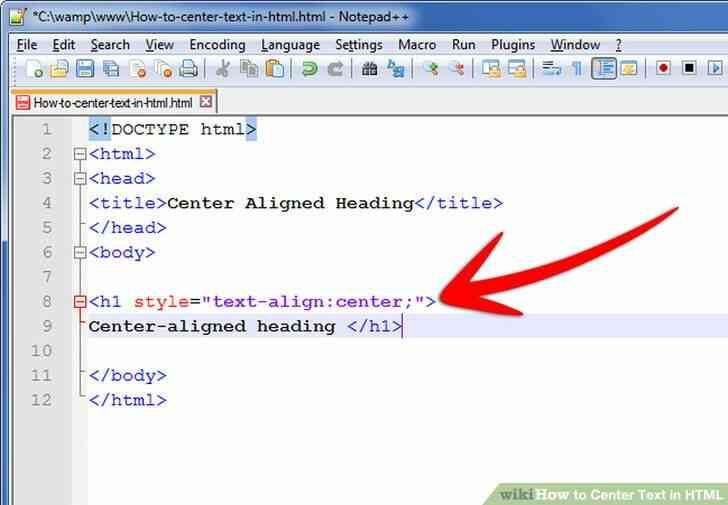
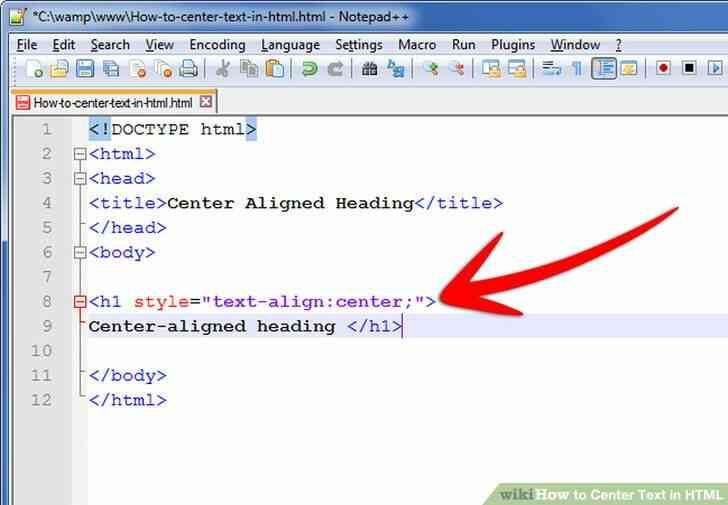
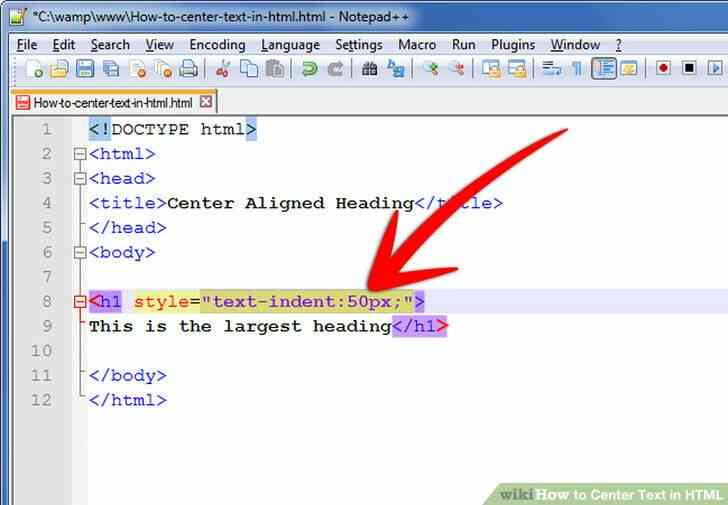
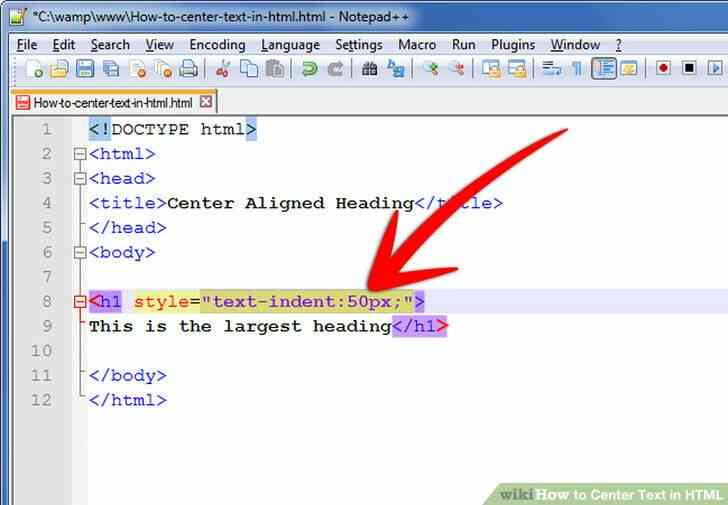
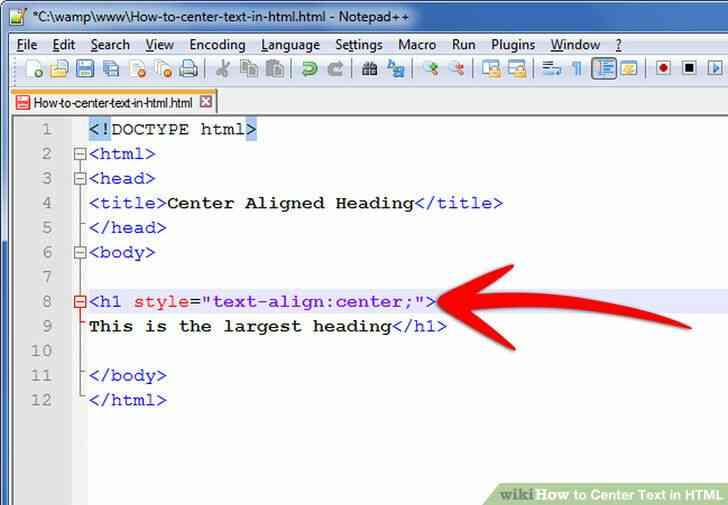
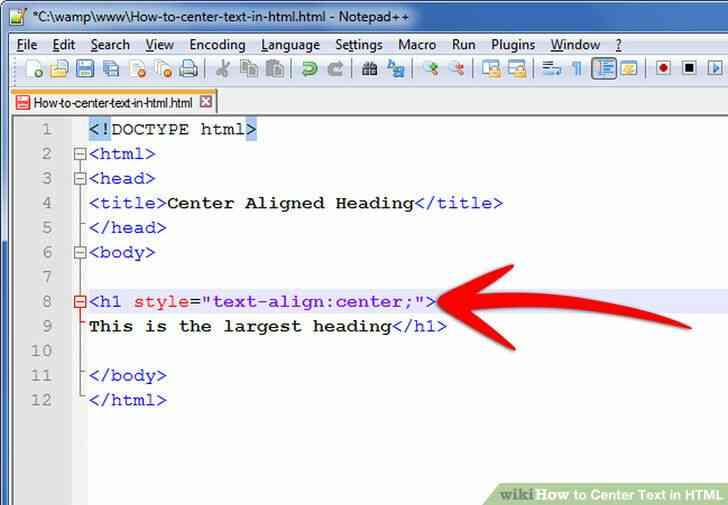
@@Encontrar el código HTML de soporte para el inicio del texto que desea cambiar. Podrá ubicar su estilo CSS códigos dentro del primer tramo de esta línea de código HTML.
- Por ejemplo, si usted quiere cambiar la parte superior de la rúbrica, se podrían encontrar 'h1' entre corchetes.




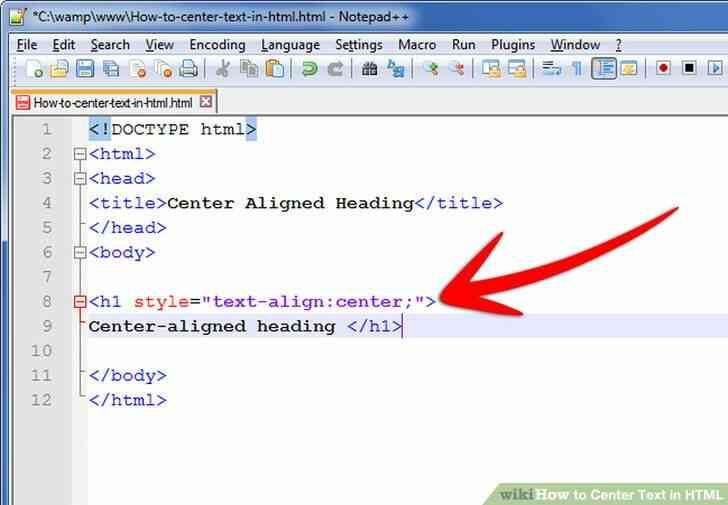
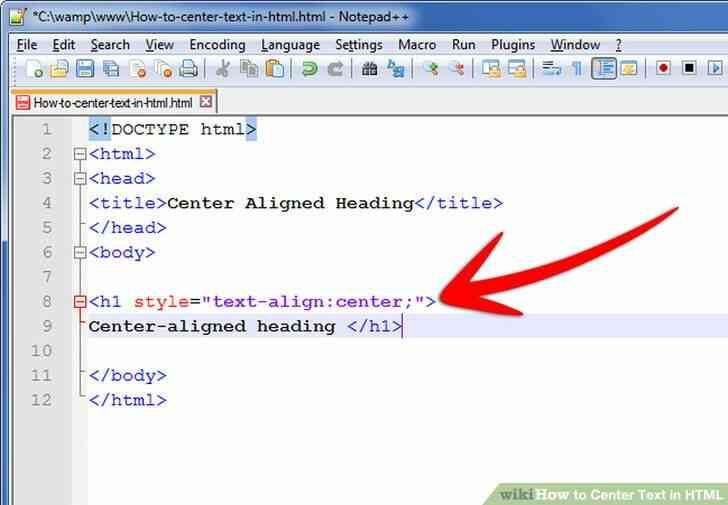
3
@@_
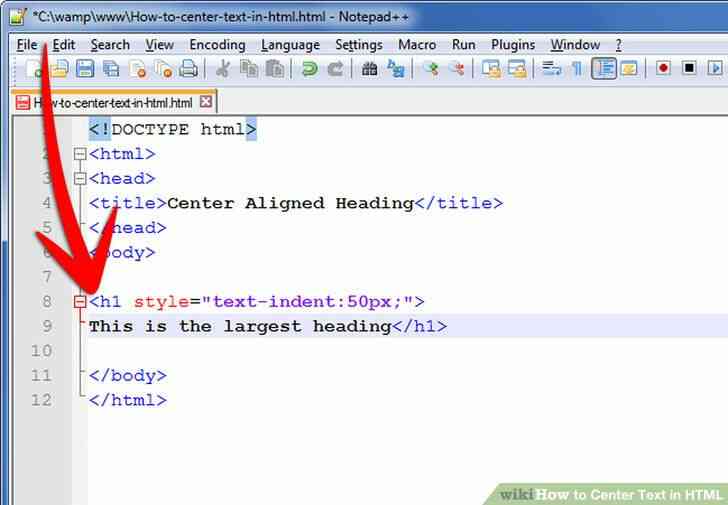
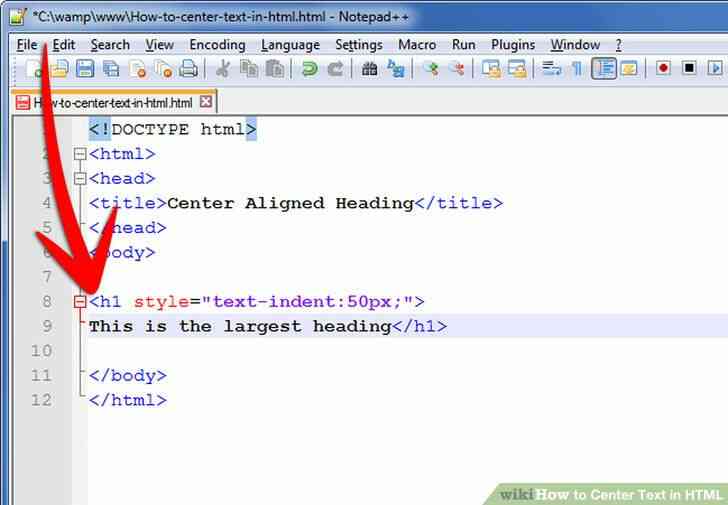
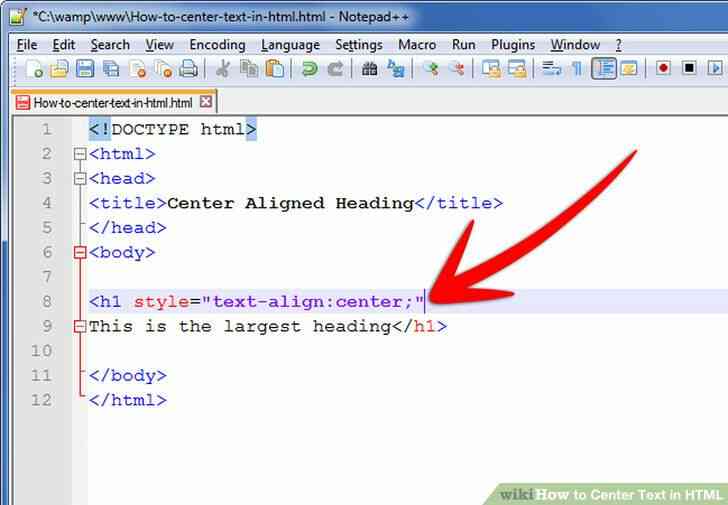
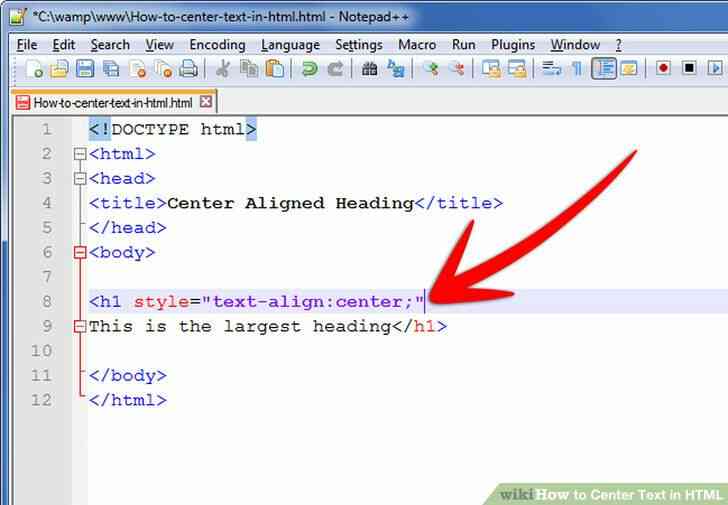
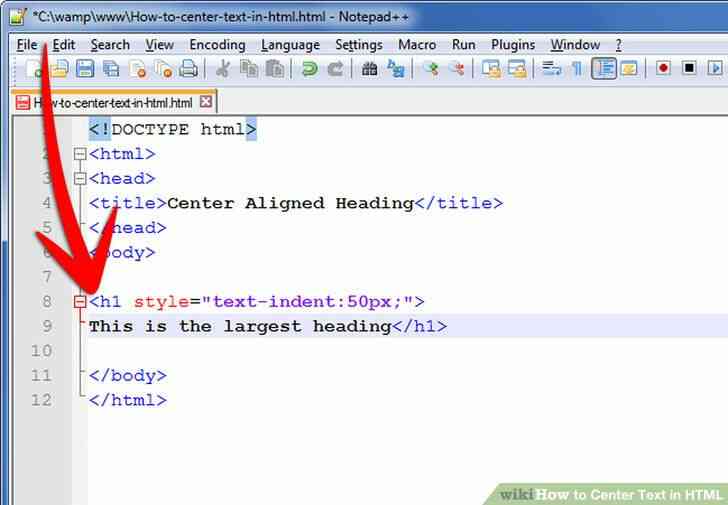
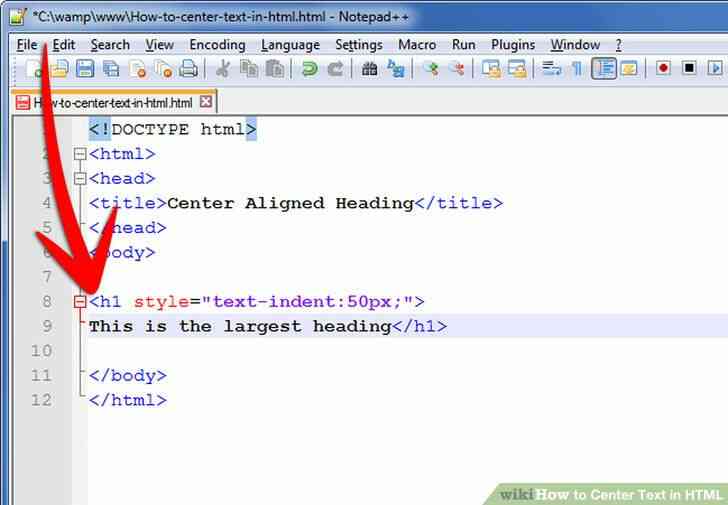
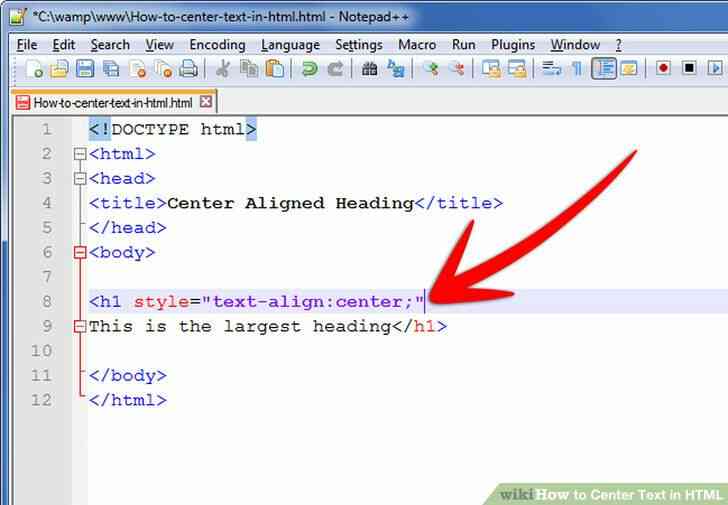
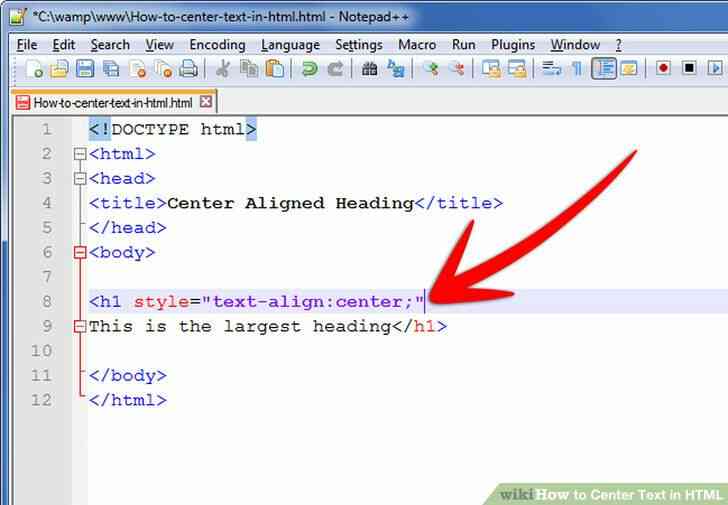
@@Coloque el código siguiente inmediatamente después de la 'h1' y antes de cerrar paréntesis, 'text-align=center' no incluya las comillas.


4
@@_
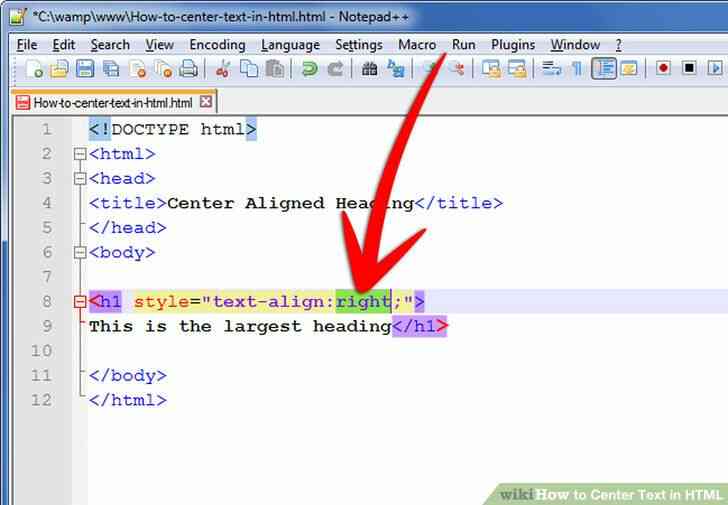
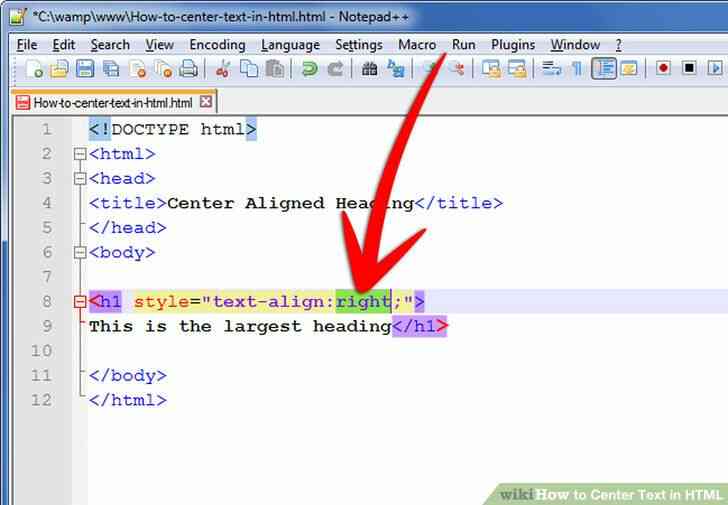
@@Agregar el cerrar paréntesis inmediatamente después de la semi-colon. Guardar la página web.
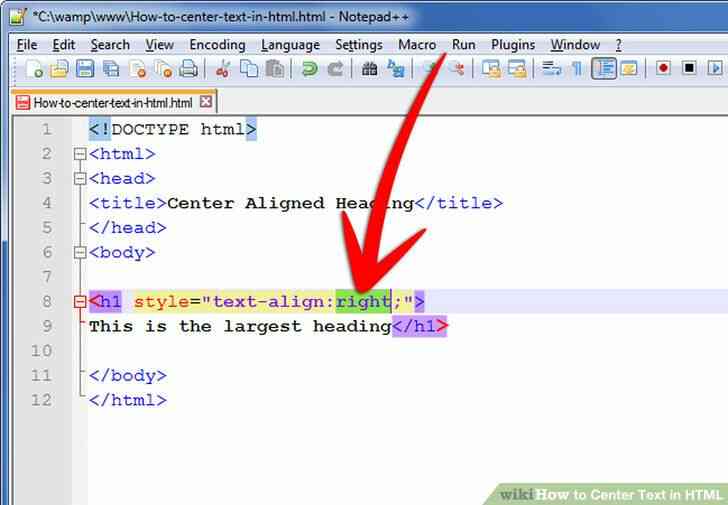
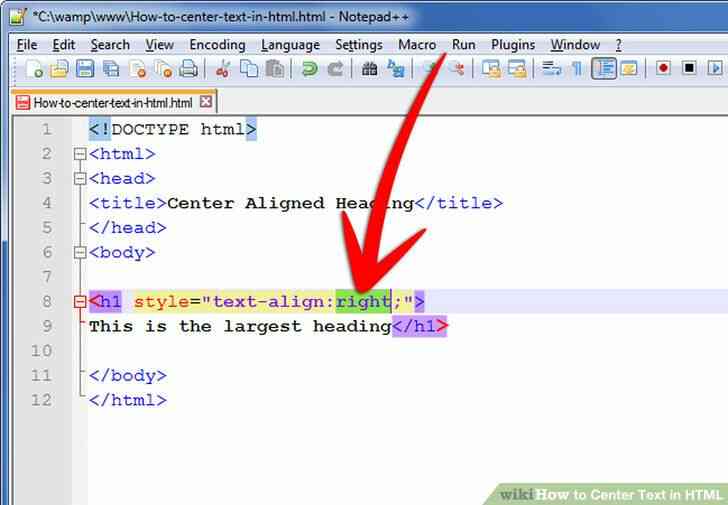
- también Se puede sustituir la palabra 'centro' con 'derecho', la 'izquierda' o 'justificar' para tratar la alineación diferente.


Como centrar el Texto en HTML
Lenguaje de Marcado de hipertexto (HTML) es la manera en que la mayoria de las paginas web son editados por el formato de las decisiones como la alineacion de los parrafos, negrita y tamaño de fuente. Si usted esta editando el codigo HTML de una pagina web, puedes probar 2 tipos de edicion de texto: HTML y Hojas de Estilo en Cascada (CSS). Usted puede aprender como centrar el texto en HTML mediante el aprendizaje en el codigo HTML basico y probar estos metodos.
Medidas
@@_
@@
el Metodo 1
Alineacion HTML
1
@@_
@@Preparar la edicion de HTML de las paginas web por el aprendizaje de los conceptos basicos de codigo HTML.
- Ver las distintas etiquetas que puedes usar para cambiar la fuente o el formato de texto. Por ejemplo, un pequeño 'b' en un soporte se utiliza para identificar el texto en negrita. Un pequeño 'yo' se utiliza para identificar el texto en cursiva. No incluya las comillas en el codigo.


- la Practica de emparejamiento de etiquetas. La mayoria de las etiquetas de formato requieren 2 etiquetas, al principio y al final del texto que desea cambiar. La primera etiqueta se incluyen las letras o los simbolos de la etiqueta en los soportes (<>). La segunda etiqueta incluira una barra invertida antes de la etiqueta. Por ejemplo, usted podria poner 'b' entre corchetes al principio del texto en negritas y '/b' entre parentesis despues del texto en negritas.




2
@@_
@@Encontrar el texto que desea que el centro en su pagina web.


3
@@_
@@Coloque la etiqueta 'centro' entre parentesis antes del inicio del texto. No coloque ningun espacio entre la etiqueta y el texto.


4
@@_
@@Coloque la etiqueta '/centro' entre parentesis despues de la final del texto. No incluya espacios.


5
@@_
@@Guardar la pagina web. La vista de ella para asegurarse de que se han alineado correctamente el texto.
- Si este no cambiar la alineacion del texto, entonces usted esta usando un programa, como HTML5 que utiliza CSS en lugar de la codificacion de HTML. Pruebe el segundo metodo para alinear correctamente el texto.


@@_
@@
el Metodo 2
CSS Alineacion
1
@@_
@@Preparar para cambiar el CSS de la pagina web por el aprendizaje de algunos conceptos basicos de CSS. Codigo CSS se inserta codigo HTML anterior, debido a que los 2 lenguajes de marcado trabajar juntos.
- Reconocer los terminos cuerpo, h1, h2 y h3. Estos se utilizan para indicar el cuerpo del texto de una pagina web, o a los mas pequeños, texto normal. h1 es la mas grande de titulo y h2 y h3 son mas pequeños. Este es un lenguaje similar a lo que se utiliza en HTML para identificar las partes de una pagina web.


- el Uso de etiquetas en parentesis en lugar de corchetes. Se coloca la etiqueta CSS en parentesis despues de la palabra 'cuerpo' o 'h1.' Por ejemplo, despues del cuerpo, usted puede colocar lo siguiente en el parentesis 'text-indent:50px '. Esto indica que para aplicar sangria al texto. No incluya las comillas en el codigo.




2
@@_
@@Encontrar el codigo HTML de soporte para el inicio del texto que desea cambiar. Podra ubicar su estilo CSS codigos dentro del primer tramo de esta linea de codigo HTML.
- Por ejemplo, si usted quiere cambiar la parte superior de la rubrica, se podrian encontrar 'h1' entre corchetes.




3
@@_
@@Coloque el codigo siguiente inmediatamente despues de la 'h1' y antes de cerrar parentesis, 'text-align=center' no incluya las comillas.


4
@@_
@@Agregar el cerrar parentesis inmediatamente despues de la semi-colon. Guardar la pagina web.
- tambien Se puede sustituir la palabra 'centro' con 'derecho', la 'izquierda' o 'justificar' para tratar la alineacion diferente.


Cómo centrar el Texto en HTML
By Consejos Y Trucos
Lenguaje de Marcado de hipertexto (HTML) es la manera en que la mayoría de las páginas web son editados por el formato de las decisiones como la alineación de los párrafos, negrita y tamaño de fuente. Si usted está editando el código HTML de una página web, puedes probar 2 tipos de edición de texto: HTML y Hojas de Estilo en Cascada (CSS). Usted puede aprender cómo centrar el texto en HTML mediante el aprendizaje en el código HTML básico y probar estos métodos.